This is a tutorial to show you how to change the hover color of a link in a CSS document, using Dreamweaver.
What's needed: A HTML document linked to a CSS sheet, open in Dreamweaver.
1. While working in the cascading style sheet, click on the "New Css Rule button" in the CSS Styles window on the right.
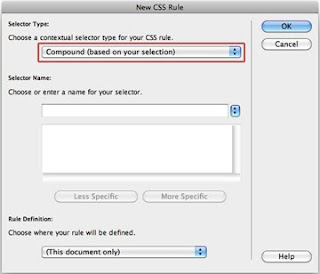
2. In the first drop down menu of the pop-up box, select "Compound (based on your selection)".
3. In the area for 'selector name' enter in "a:hover"
4. In the drop down box for 'Rule Definition', select "(This document only)"
5. In the new pop-up box, make sure 'Type' is selected on the left. Then to choose the color, click on the grey box to the right of the word 'color', and select a color.
6. Click Ok.
For questions, email meganbell6@gmail.com.







No comments:
Post a Comment